
Some websites are available in more than one language. If this is your case, implementing a language strategy will help search engines understand which language version is the best one to show users depending on factors such as their geolocation: that’s where the Hreflang comes in.
What is Hreflang?
Hreflang, like the ALT tag, is an HTML attribute that identifies which language version of a page corresponds to which language. Thanks to Hreflang, when a user performs a search for which you are positioned, the page that appears in Google’s SERP will be the one corresponding to your geolocation.
Let’s see this in an example: if a user from Spain types “roi up” in his search, the snippet that will appear is the following:

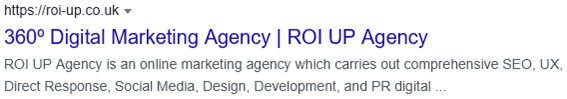
Whereas, if a user types that same keyword in the UK, the snippet will look like this:

As we can see, the results are adapted to the user’s location and, in most cases, to their native language. Adapting the languages of a website to the geolocation of each user is something we can do with the Hreflang applied to SEO, so it will be important to implement it correctly.
Hreflang for geographical areas
In addition to having the ability to identify websites by language, it can also be done by geographic area. There are several reasons why we can have a version of our website for, for example, Spain, and another for Mexico.
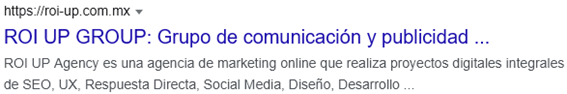
As in the previous example for the language version, if a user located in Mexico were to search for “roi up”, they would encounter the following SERP:

This function, in addition to taking the user to the page that was designed for him, serves to solve the possible problem of duplicate content between two texts that are made for the same language, but not for the same country.
How to implement the Hreflang tag
You already know the importance of Hreflang for your language strategy; here’s how to implement this HTML tag.
The label should be implemented using the following code:
![]()
After the hreflang= code we must put the language of the page in quotation marks. Also, optionally we can put the Hreflang for geographic zones. In the example above we see how es represents the language (Spanish) while mx represents the geographic zone (Mexico). Subsequently, we will put the URL of the page to which we are pointing in quotation marks after the href= code.
We will have to make a list with this same code for all the language versions of our web and insert it in the HTML code.
X-default, key in a Hreflang optimization for SEO
For those cases in which there is no language on the web for the user, the X-default attribute will indicate which language version we want to be displayed by default. To implement it, we will have to add to our row of html codes one like the one in the following example:
This is a line similar to the one that indicates which language and region a URL belongs to. With the difference that in that field we must write “x-default”.
List of SEO publications
- How Google will change in the near future
- Is your website ready to be GEO Friendly? This is how we have done it at ROI UP Group
- User behavior on Google in the Pharmaceutical Sector
- The importance of the ALT attribute
- Voice searches and how to adapt your SEO to them
- Keyword tracking: what is it and how is it done?
- How AI affects SEO strategies
- How Artificial Intelligence (AI) affects Google SEO
- Artificial intelligence (AI) and SEO: everything you need to know
- How to optimize your Google My Business profile